Vue.js+Vuetify
ติดตั้ง npm และ node.js
ติดตั้ง vue-cli
https://github.com/vuejs/vue-cli
ติดตั้ง vuetify
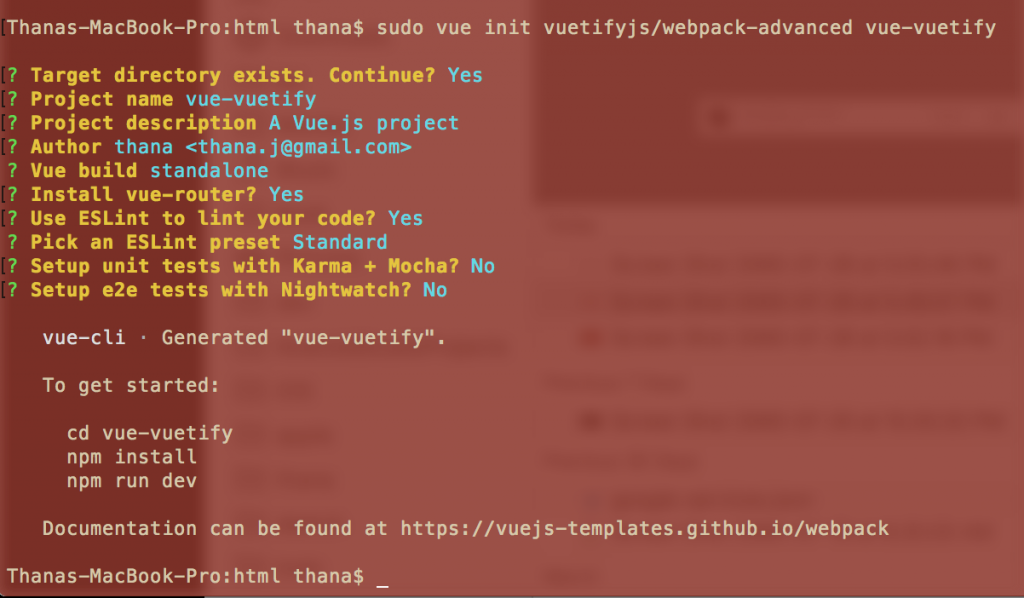
sudo vue init vuetifyjs/webpack-advanced vue-vuetify
cd vue-vuetify npm install npm run dev
Browser เด้งขึ้นมาหน้านี้ถือว่าเสร็จพิธี
- ให้สิทธิการแก้ไขโฟลเดอร์ vue-vuetify
sudo chown -R $USER vue-vuetify/
ติดตั้งเสร็จแล้วเรามาเริ่มกันเต๊อะ
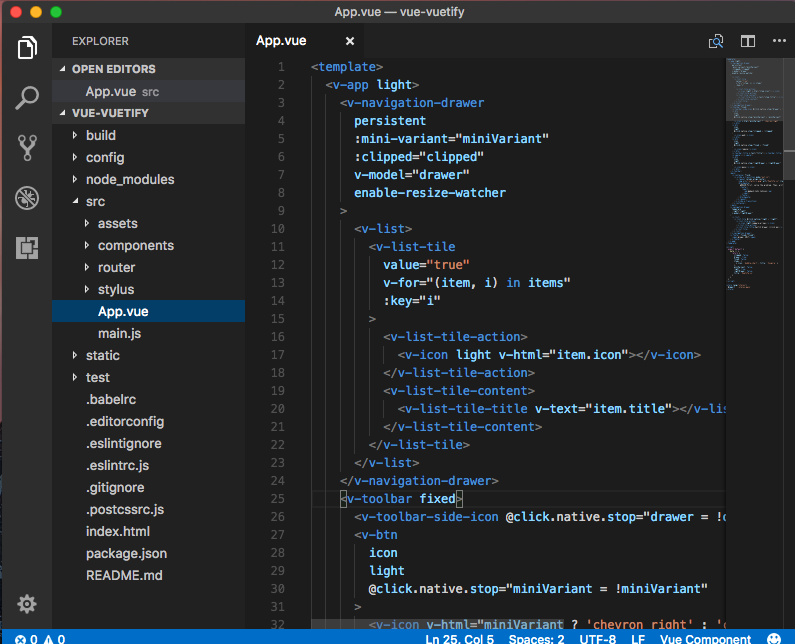
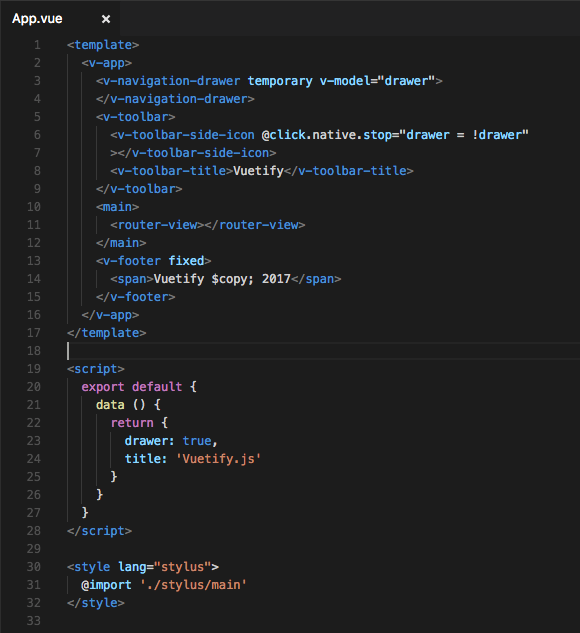
ใช้ editor เปิดโปรเจคขึ้นมา เปิด App.vue ขึ้นมาแก้ไข
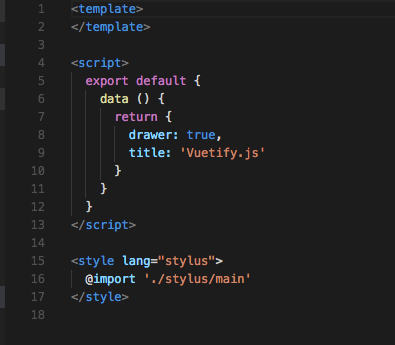
ลบ template ออกจากใจเธอว์ทั้งยวง ใน script เหลือไว้แค่ drawer กะ title
เพิ่ม v-toolbar และ v-footer เข้าไป
<template>
<v-app>
<v-toolbar>
<v-toolbar-title>Vuetify</v-toolbar-title>
</v-toolbar>
<v-footer fixed>
<span>Vuetify $copy; 2017</span>
</v-footer>
</v-app>
</template>
Toolbar กะ Footer ก็มาแระ ง่ายจินๆ
ต่อต่อต่อ แก้ code เพื่อเรียกใช้ title ทั้ง toolbar และ footer จาก script
<template>
<v-app>
<v-toolbar>
<v-toolbar-title>{{ title }}</v-toolbar-title>
</v-toolbar>
<main>
<router-view></router-view>
</main>
<v-footer fixed>
<span>{{ title }} $copy; 2017</span>
</v-footer>
</v-app>
</template>
<script>
export default {
data () {
return {
drawer: true,
title: 'Vuetify.js'
}
}
}
</script>
<style lang="stylus">
@import './stylus/main'
</style>
มาเร็ว เครมเร็ว
ใส่ Hamburger Button บน Toolbar พร้อมสร้าง Drawer Menu
เพิ่ม v-toolbar-side-icon
<v-toolbar-side-icon @click.native.stop="drawer = !drawer"
></v-toolbar-side-icon>
เพิ่ม v-navigation-drawer
<v-navigation-drawer temporary v-model="drawer"></v-navigation-drawer>
script
<script>
export default {
data () {
return {
drawer: true,
title: 'Vuetify.js'
}
}
}
</script>
เพิ่มตามรูปเลยครัช
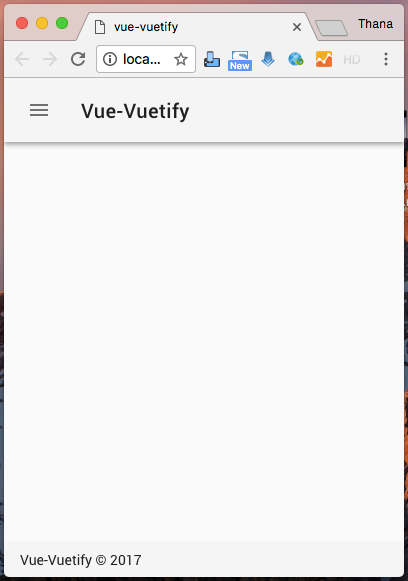
Hamburger Button มาแร้วววว
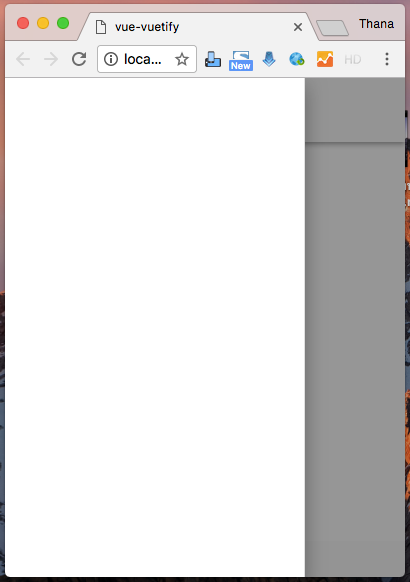
เมื่อกด Hamburger Button เมนูว่างๆก็จะพุ่งออกมา ว้าว ว้าว
เพิ่ม main และ router view เพื่อให้แสดงผลจาก Componant
<template>
<v-app>
<v-toolbar>
<v-toolbar-title>Vuetify</v-toolbar-title>
</v-toolbar>
<main>
<router-view></router-view>
</main>
<v-footer fixed>
<span>Vuetify $copy; 2017</span>
</v-footer>
</v-app>
</template>
router ที่เป็น default ไว้คือ root ให้แสดง Hello.vue
router/index.js
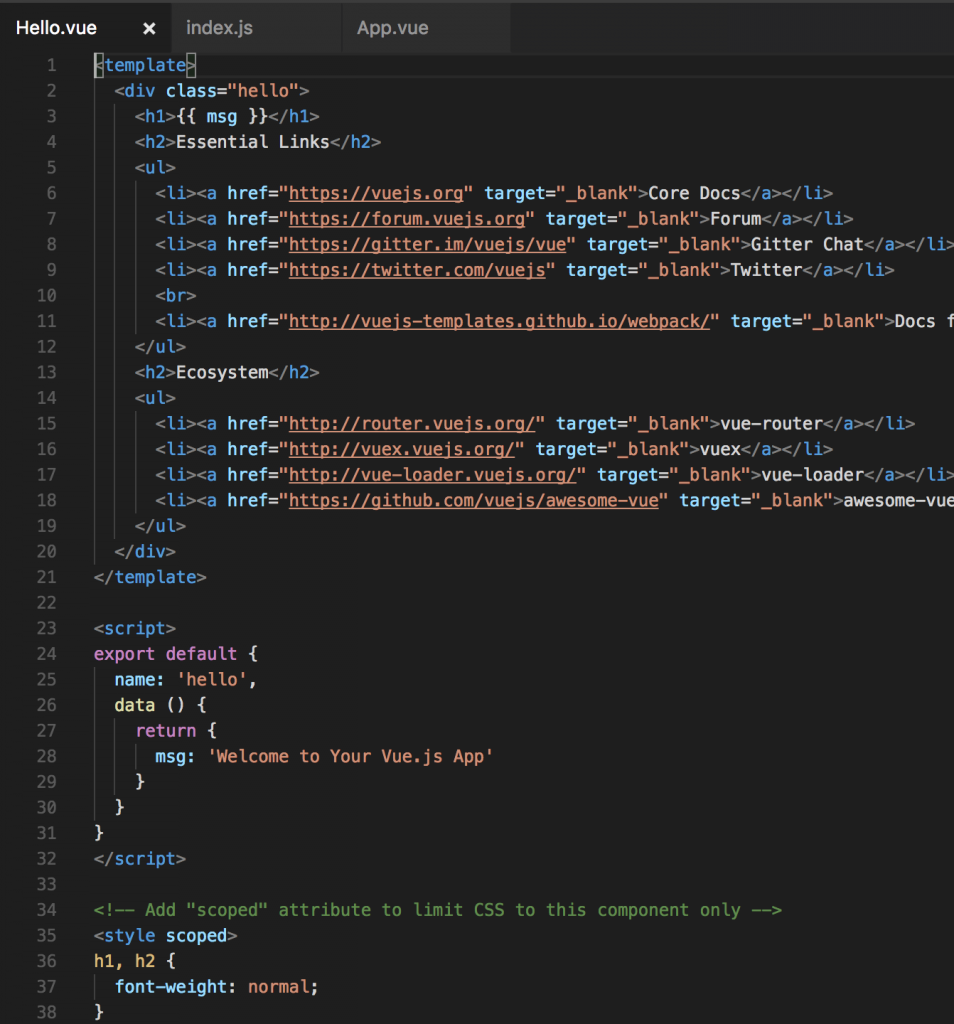
components/Hello.vue
เมื่อ save แล้ว Home.vue ก็จะมาโผล่มาบนหน้าจอ
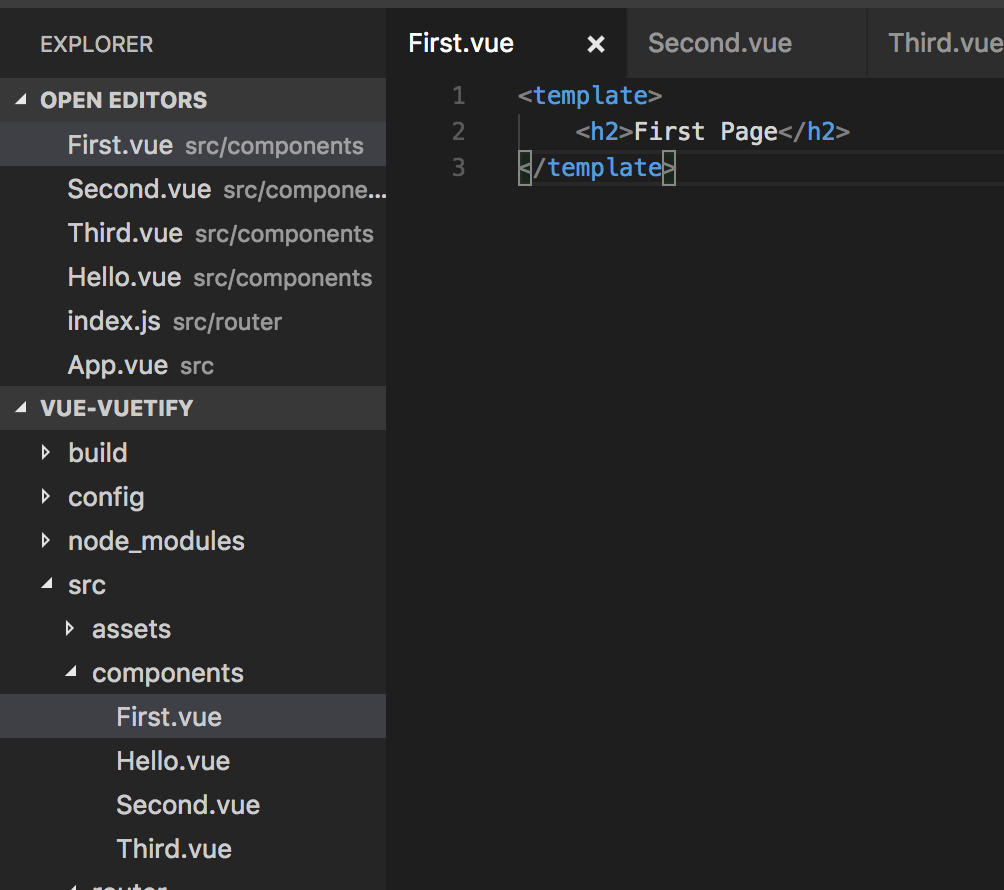
ต่อไปเราจะเพิ่ม components เพิ่มเข้าไปอีก 4 ไฟล์คือ Home.vue , First.vue , Second.vue , Third.vue
Home.vue หน้าแรกอยากให้มีรูปโลโก้ มี Content หน่อยๆเลย แอบก๊อปมาจาก templete ในไฟล์ App.vue ที่ให้ลบไปตั้งแต่แรกอ่ะ 555555
<template>
<v-container fluid>
<v-slide-y-transition mode="out-in">
<v-layout column align-center>
<img src="/static/v.png" alt="Vuetify.js" class="mb-5">
<blockquote>
“First, solve the problem. Then, write the code.”
<footer>
<small>
<em>—John Johnson</em>
</small>
</footer>
</blockquote>
</v-layout>
</v-slide-y-transition>
</v-container>
</template>
First.vue ก็ใส่แค่ชื่อก็พอ ส่วน second , third ก็ copy แปะแล้วก็แก้กันเอาเองเด้ออออ
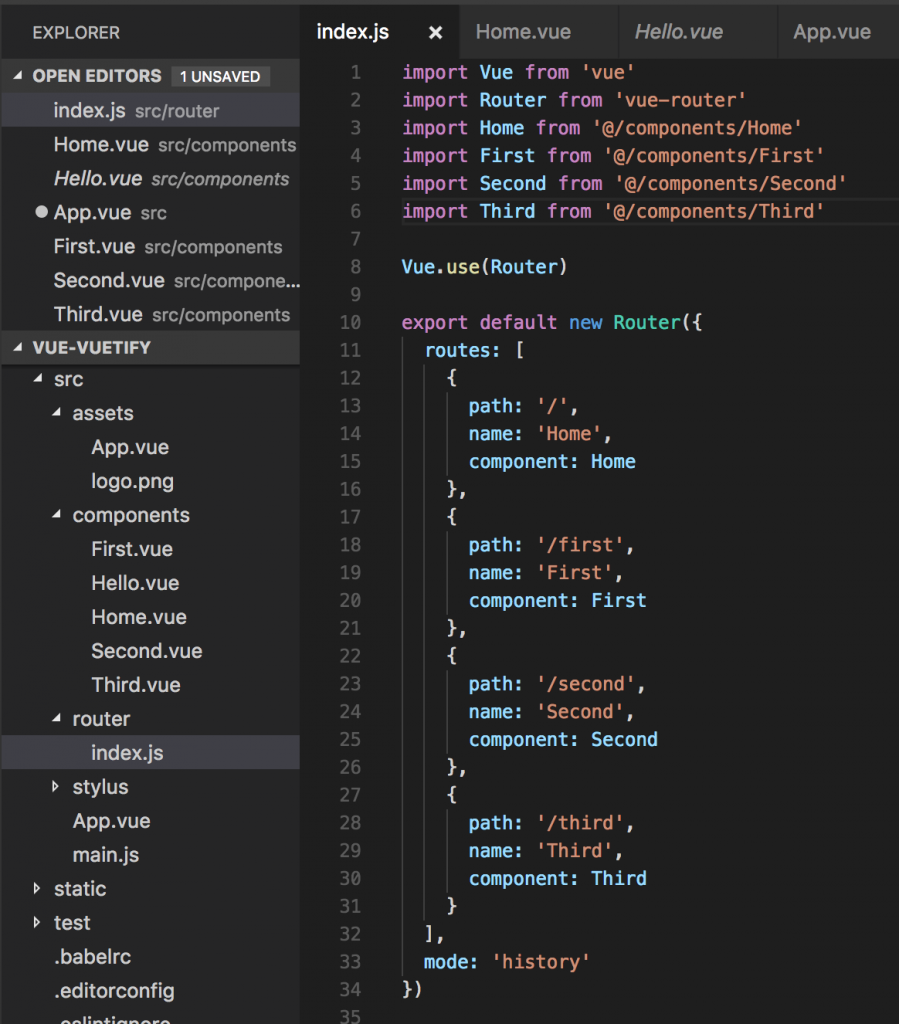
แก้ไฟล์ router/index.js เพื่อเพิ่ม router
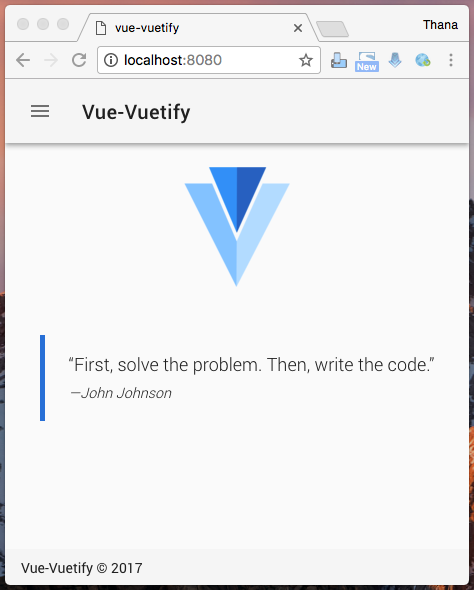
เสร็จแล้วทดสอบโดย http://localhost:8080/ จะแสดงดังรูป
ต่อไปก็ทดสอบให้ครบทุกหน้า http://localhost:8080/first , /second , /third
เพิ่ม Drawer Menu ที่ App.vue
ในส่วน Script ให้เพิ่ม items ที่เป็น Array เข้าไปประกอบด้วย icon , title และ link ของเมนู
<script>
export default {
data () {
return {
drawer: true,
items: [
{ icon: 'bubble_chart', title: 'First', link: '/first' },
{ icon: 'bubble_chart', title: 'Second', link: '/second' },
{ icon: 'bubble_chart', title: 'Third', link: '/third' }
],
title: 'Vue-Vuetify'
}
}
}
</script>
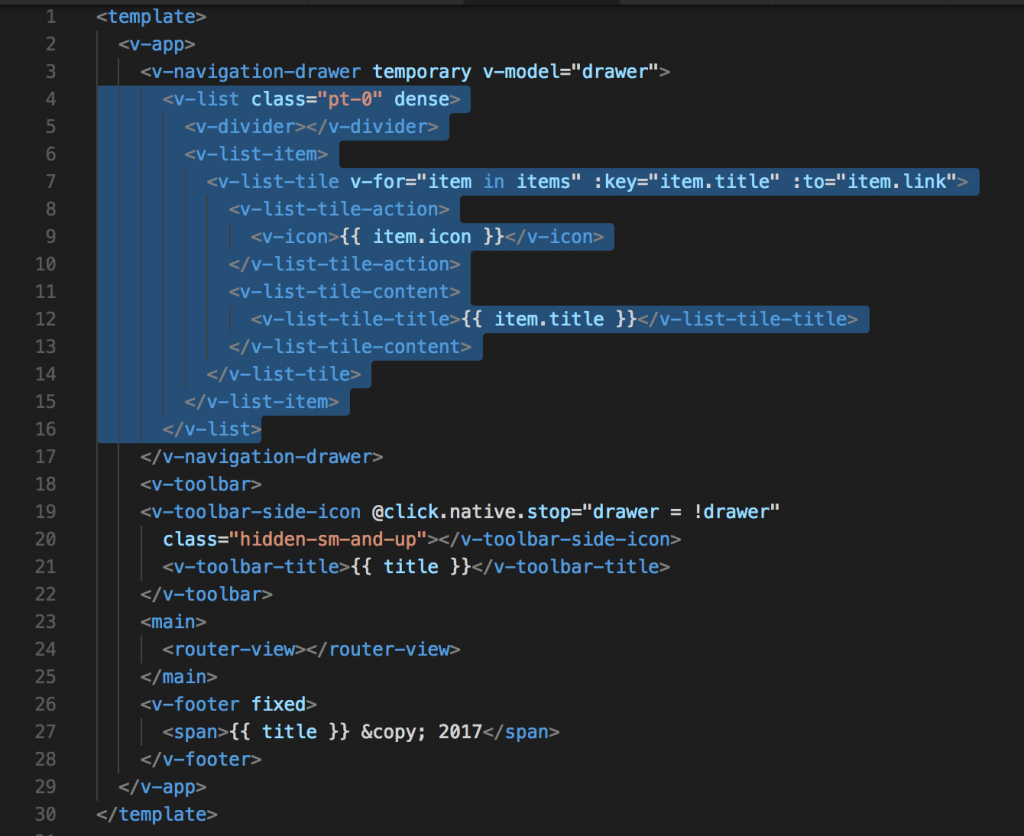
จากนั้นในส่วน v-navigation-drawer ให้สร้าง v-list , v-list-item , v-list-tile แล้วใช้ v-for เพื่อดึง items จาก Script
<v-navigation-drawer temporary v-model="drawer">
<v-list class="pt-0" dense>
<v-divider></v-divider>
<v-list-item>
<v-list-tile v-for="item in items" :key="item.title" :to="item.link">
<v-list-tile-action>
<v-icon>{{ item.icon }}</v-icon>
</v-list-tile-action>
<v-list-tile-content>
<v-list-tile-title>{{ item.title }}</v-list-tile-title>
</v-list-tile-content>
</v-list-tile>
</v-list-item>
</v-list>
</v-navigation-drawer>
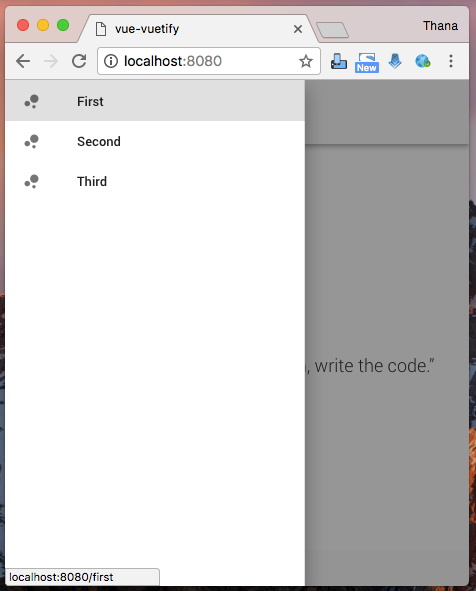
เมนูมาแว้วววว กดแล้วก็เปลี่ยนหน้าไปตาม link ด้วย
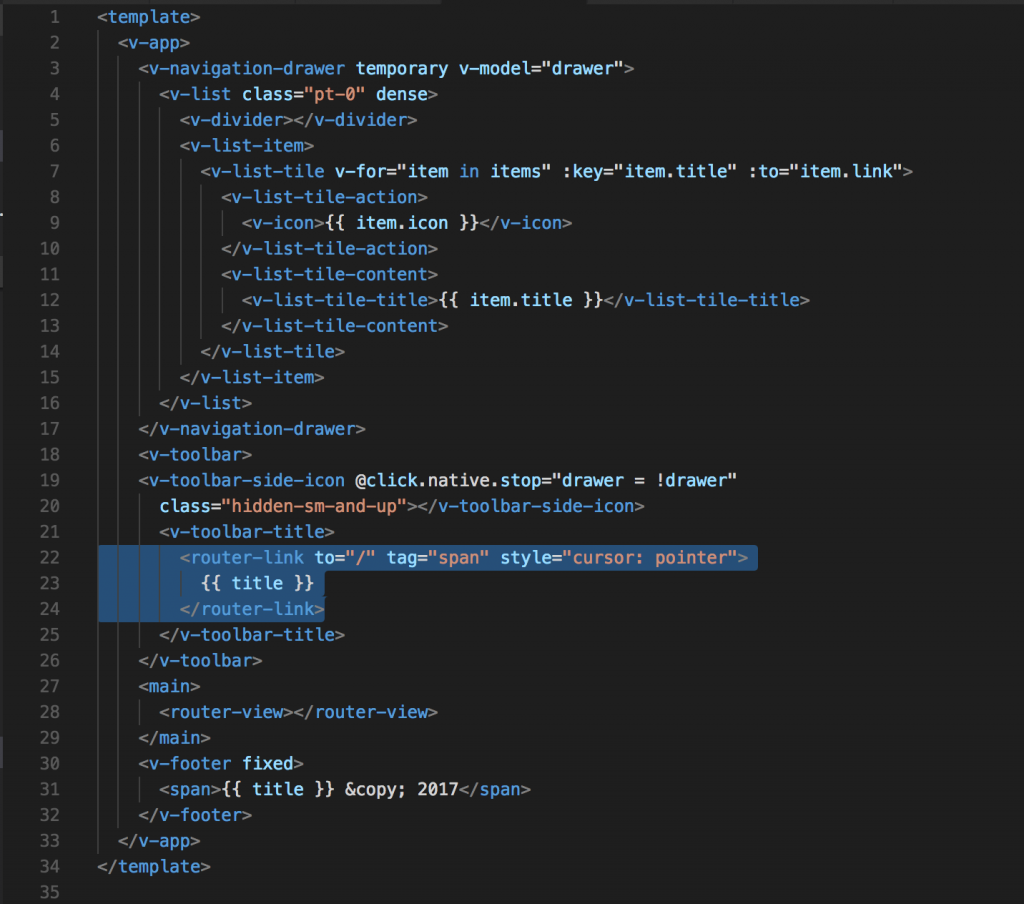
สุดท้ายเพิ่ม router link ให้กับ toolbar title เมื่อกดที่ tilte แล้วให้กลับหน้า Home
<v-toolbar-title>
<router-link to="/" tag="span" style="cursor: pointer">
{{ title }}
</router-link>
</v-toolbar-title>
จบแว้วววววว หวังว่าจะได้ประโยชน์ไม่มากก็น้อยนะครัชชชชช
code ของบทความอยู่ที่ github : https://github.com/thana19/Vue-Vuetify