
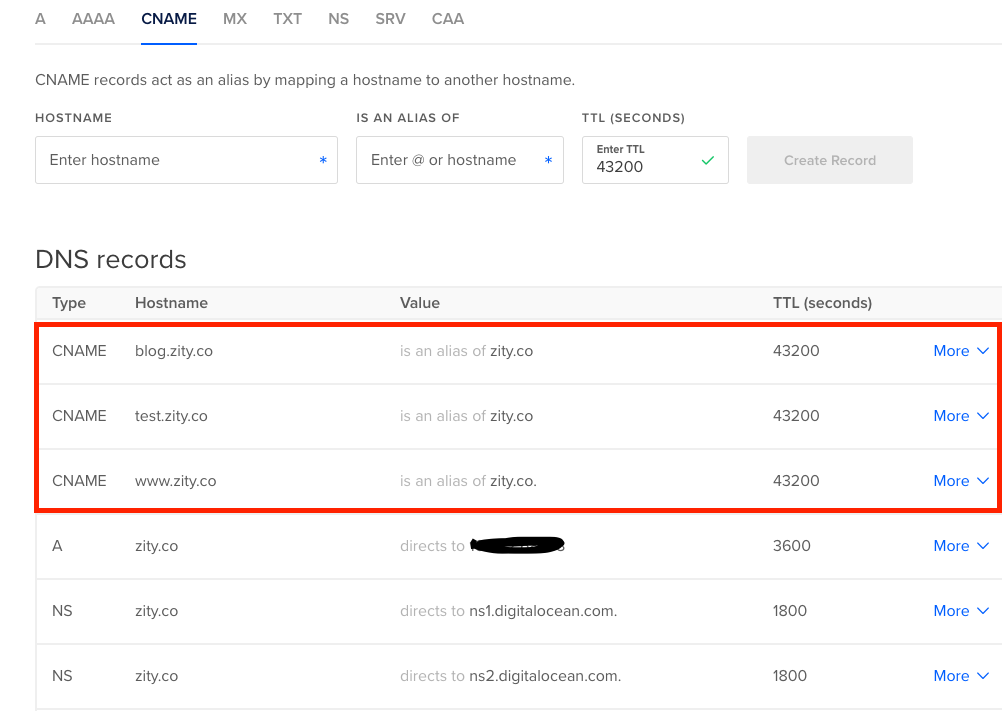
ใน workshop ครั้งนี้ จะใช้ digital ocean โดยไปตั้งค่า subdomain ก่อนที่ network โดยเพิ่มที่ CNAME ดังนี้ blog.zity.co , test.zity.co

เรามาเริ่มสร้างจากใช้ docker image ที่ชื่อว่า nginx-proxy
$ docker network create sandbox_networkdocker run -d \
--name reverse-proxy \
-p 80:80 \
-v /var/run/docker.sock:/tmp/docker.sock:ro \
--net sandbox_network jwilder/nginx-proxyเตรียมไฟล์ conf และ html สำหรับ 2 web ที่จะทดสอบ

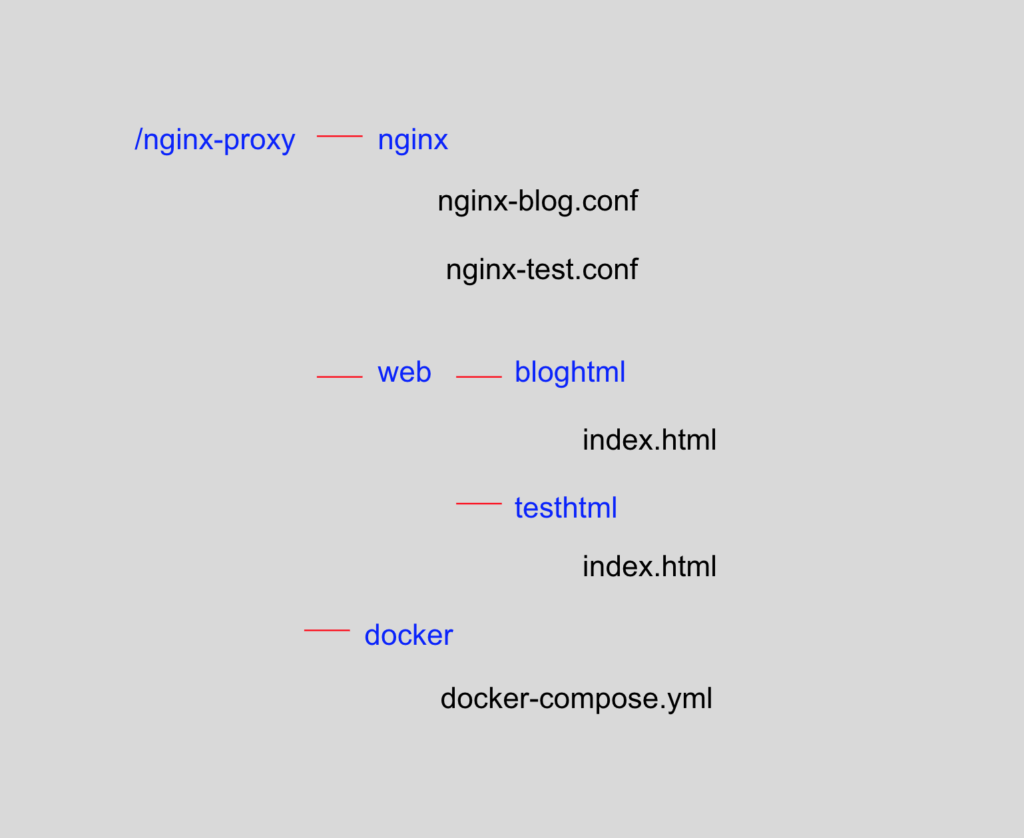
sudo mkdir -p /nginx-proxy/nginxnano /nginx-proxy/nginx/nginx-blog.confnano /nginx-proxy/nginx/nginx-test.confconf เหมือนกันทั้ง 2 ไฟล์
worker_processes 1;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
server {
listen 80;
server_name localhost;
root /var/www/html/web;
index index.html;
}
}bloghtml/index.com
sudo mkdir -p /nginx-proxy/web/bloghtmlnano /nginx-proxy/web/bloghtml/index.html<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello</title>
</head>
<body>
<h1>Hello! blog</h1>
<p>
This is the blog.
</p>
</body>
</html>testhtml/index.com
sudo mkdir -p /nginx-proxy/web/testhtmlnano /nginx-proxy/web/testhtml/index.html<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello</title>
</head>
<body>
<h1>Hello! test</h1>
<p>
This is the test.
</p>
</body>
</html>
สร้างไฟล์ docker-compose.yml
sudo mkdir -p /nginx-proxy/dockernano /nginx-proxy/docker/docker-compose.ymlversion: '2'
services:
blog:
image: nginx:1.13.0-alpine
container_name: blog
expose:
- 80
volumes:
- /nginx-proxy/web/bloghtml:/var/www/html/web
- /nginx-proxy/nginx/nginx-blog.conf:/etc/nginx/nginx.conf
environment:
VIRTUAL_HOST: 'blog.zity.co'
test:
image: nginx:1.13.0-alpine
container_name: test
expose:
- 80
volumes:
- /nginx-proxy/web/testhtml:/var/www/html/web
- /nginx-proxy/nginx/nginx-test.conf:/etc/nginx/nginx.conf
environment:
VIRTUAL_HOST: 'test.zity.co'
networks:
default:
external:
name: sandbox_network
run command
docker-compose up -dเสร็จแล้วตรวจสอบด้วยคำสั่ง
docker ps -a
ทอสอบเข้าจาก blog.zity.co

ทดสอบเข้าจาก test.zity.co

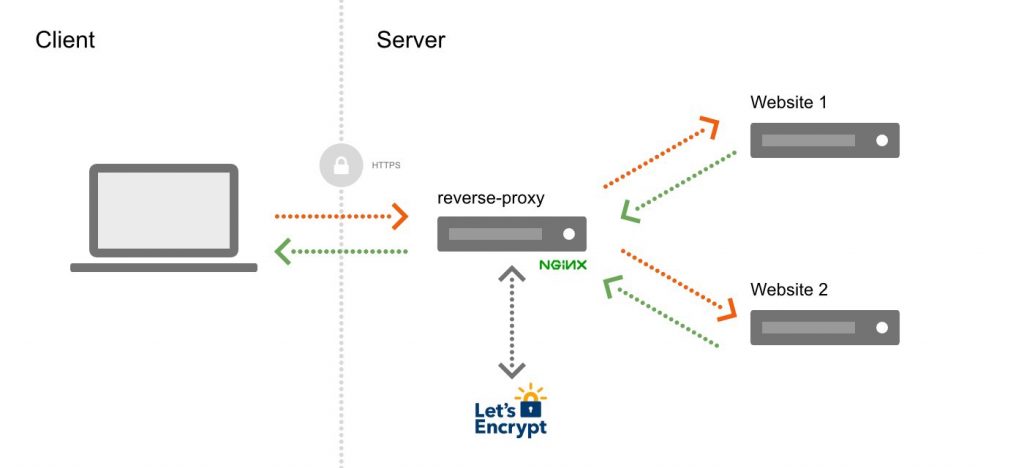
หลักการทำงาน
reverse proxy จุดสำคัญอยู่ที่บรรทัดนี้
-v /var/run/docker.sock:/tmp/docker.sock:rocontainer จะอยู่ที่การ set VIRTUAL_HOST
environment:
VIRTUAL_HOST: 'blog.gigapixel.dev'(Visited 451 times, 1 visits today)