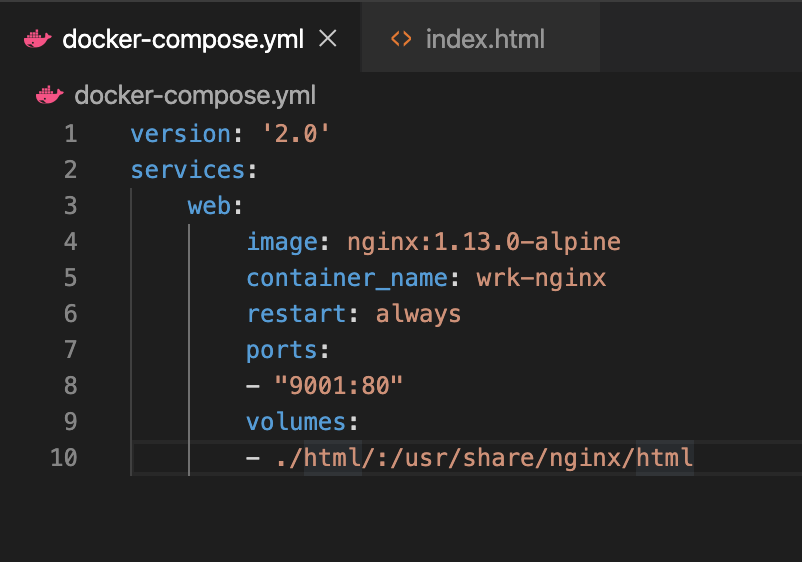
เริ่มจากสร้างไฟล์ docker-compose.yml
version: '2.0'
services:
web:
image: nginx:1.13.0-alpine
container_name: wrk-nginx
restart: always
ports:
- "9001:80"
volumes:
- ./html/:/usr/share/nginx/html
image: nginx:1.13.0-alpineเลือก image nginx:1.13.0-alpine ซึ่งเป็นตัว image ที่ใช้ Alpine Linux project (โครงการของ Alpine Linux นี้ก็ถูกพัฒนาขึ้นมาเพื่อตอบโจทย์การใช้ Container ให้มีขนาดไม่เกิน 8MB และใช้พื้นที่รวมไม่เกิน 130 MB รวมถึงยังถูกออกแบบมาให้มีความปลอดภัยสูง)
container_name: wrk-nginxตั้งชื่อ Container
restart: alwaysrestart เมื่อ Container ถูกปิด
ports:
- "9001:80"Map port 9001 จาก container ไป 80 ของ nginx image
volumes:
- ./html/:/usr/share/nginx/htmlMap Volumn directory html ไป /usr/share/nginx/html ของ nginx image
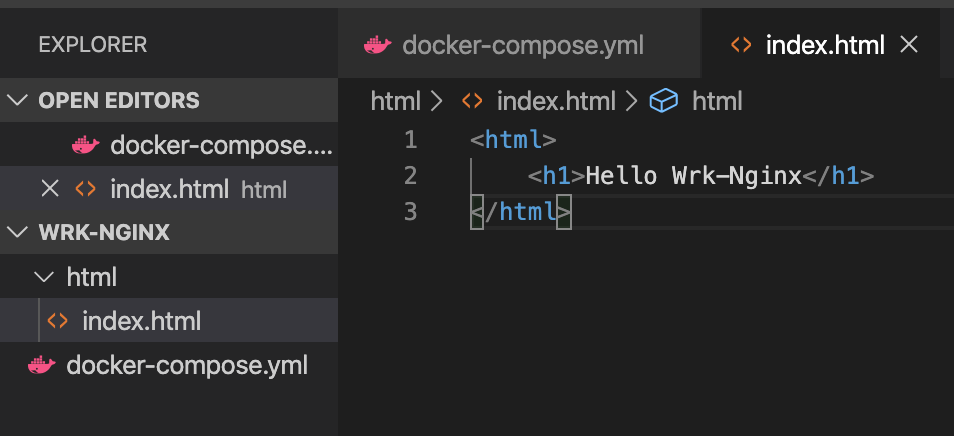
create directory ‘html’ และ create file index.html เพื่อทดสอบ
<html>
<h1>Hello Wrk-Nginx</h1>
</html>
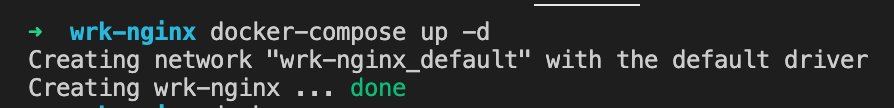
เสร็จแล้วรัน command
docker-compose up -d
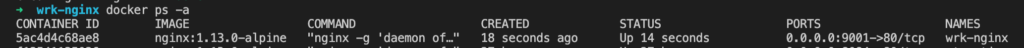
ตรวจสอบได้ container จาก command
docker ps -a
เปิด browser ทดสอบ 127.0.0.1:9001

(Visited 5,288 times, 1 visits today)
