
{
"status": "ok",
"totalResults": 3064,
"articles": [
{
"source": {
"id": "engadget",
"name": "Engadget"
},
"author": "https://www.engadget.com/about/editors/mat-smith",
"title": "The Morning After: Robot dog maker Boston Dynamics has a new owner",
"description": "Today’s headlines: Steven Spielberg will produce movies for Netflix, Samsung drops the curve for its latest gaming monitors, and robot dog maker Boston Dynamics is now owned by Hyundai..",
"url": "https://www.engadget.com/the-morning-after-robot-dog-maker-boston-dynamics-has-a-new-owner-112012290.html",
"urlToImage": "https://s.yimg.com/os/creatr-uploaded-images/2021-06/b3462d30-d266-11eb-bb7e-bcb19f5866d3",
"publishedAt": "2021-06-22T11:20:12Z",
"content": "If you havent already bought a new gaming monitor in the online shopping chaos we like to call Prime Day, Samsung might have something to halt any rash purchases. It unveiled its latest batch of budg… [+3727 chars]"
},NawsPage.dart

leading: SizedBox(
height: 100,
width: 100,
child: Image.network(articles[index]['urlToImage'],fit: BoxFit.cover)
),subtitle: Text(articles[index]['source']['name']),
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert' as convert;
class NewsPages extends StatefulWidget {
const NewsPages({Key? key}) : super(key: key);
@override
_NewsPagesState createState() => _NewsPagesState();
}
class _NewsPagesState extends State<NewsPages> {
List<dynamic> articles = [];
int totalResults = 0;
bool isLoading = true;
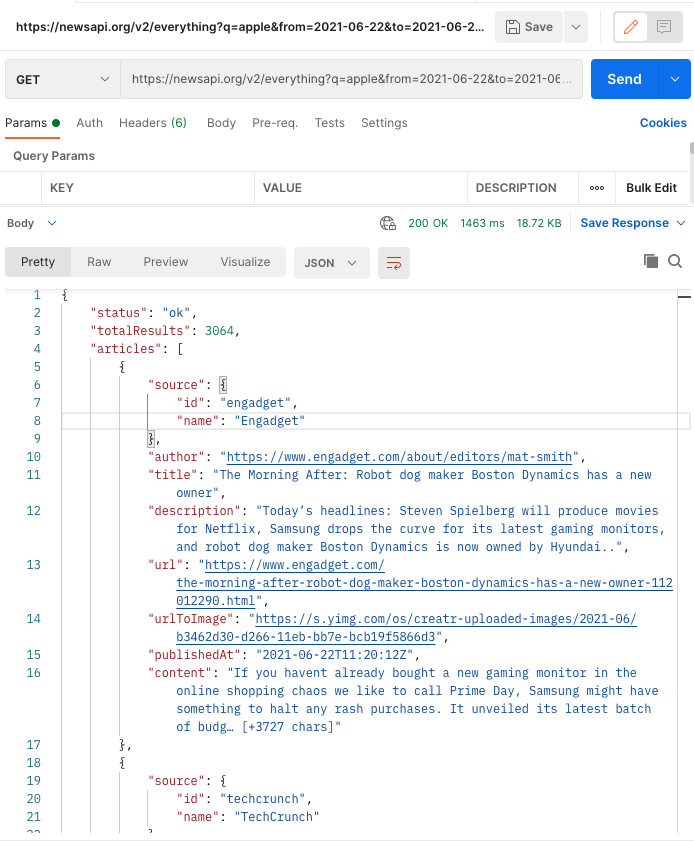
_getData()async {
try {
var url = Uri.parse(
'https://newsapi.org/v2/everything?q=apple&from=2021-06-22&to=2021-06-22&sortBy=popularity&apiKey=xxx');
var response = await http.get(url);
final Map<String, dynamic> news = convert.jsonDecode(response.body);
setState(() {
articles = news['articles'];
totalResults = news['totalResults'];
isLoading = false;
});
} catch(e) {
setState(() {
isLoading = false;
});
}
}
@override
void initState() {
// TODO: implement initState
super.initState();
_getData();
}
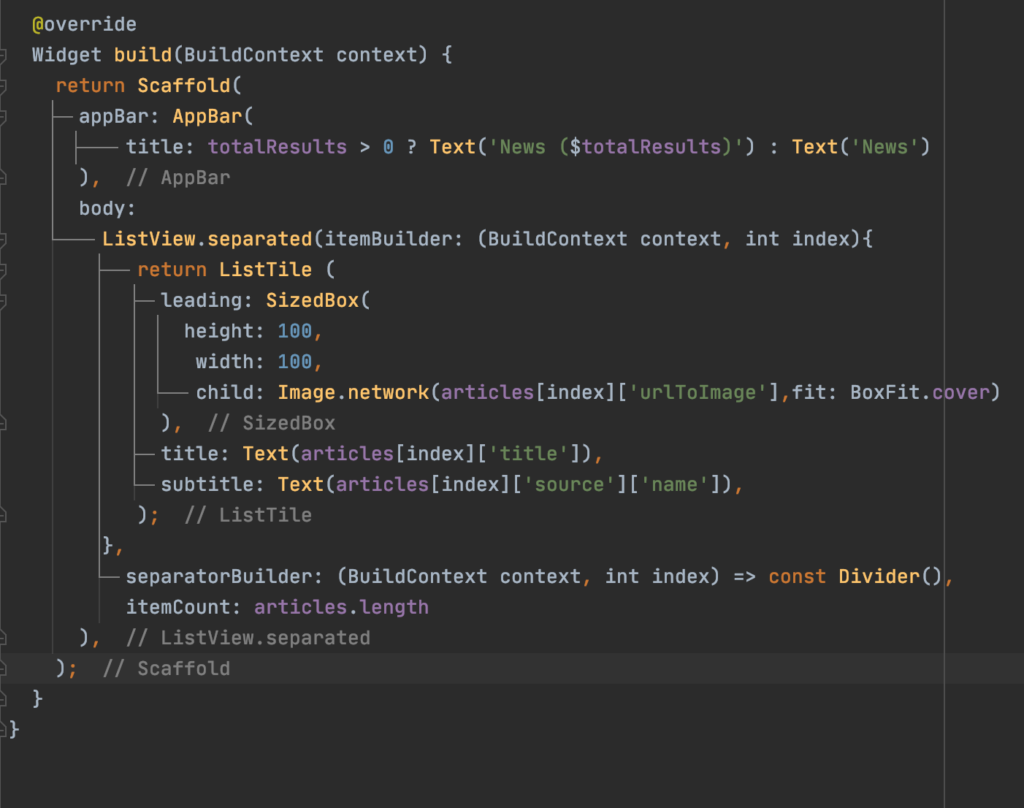
@override
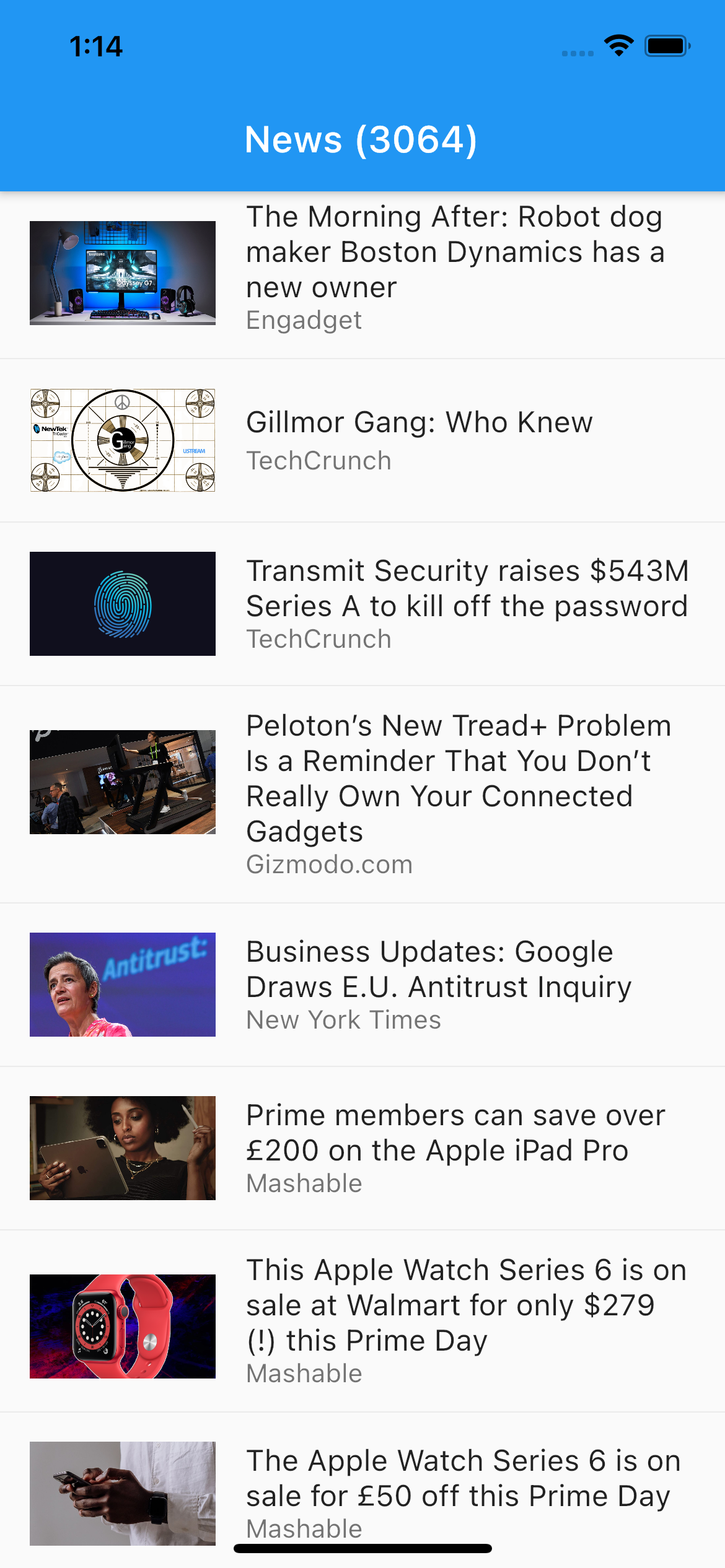
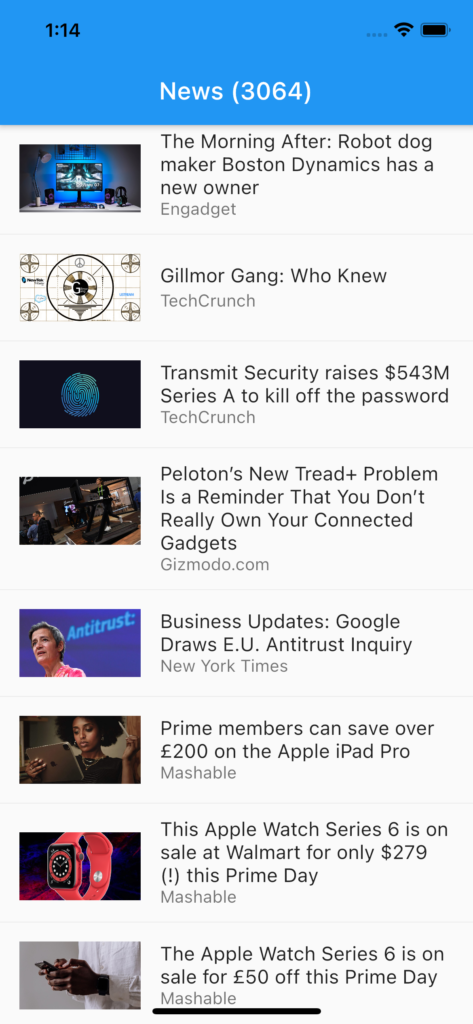
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: totalResults > 0 ? Text('News ($totalResults)') : Text('News')
),
body:
ListView.separated(itemBuilder: (BuildContext context, int index){
return ListTile (
leading: SizedBox(
height: 100,
width: 100,
child: Image.network(articles[index]['urlToImage'],fit: BoxFit.cover)
),
title: Text(articles[index]['title']),
subtitle: Text(articles[index]['source']['name']),
);
},
separatorBuilder: (BuildContext context, int index) => const Divider(),
itemCount: articles.length
),
);
}
}
(Visited 307 times, 1 visits today)