
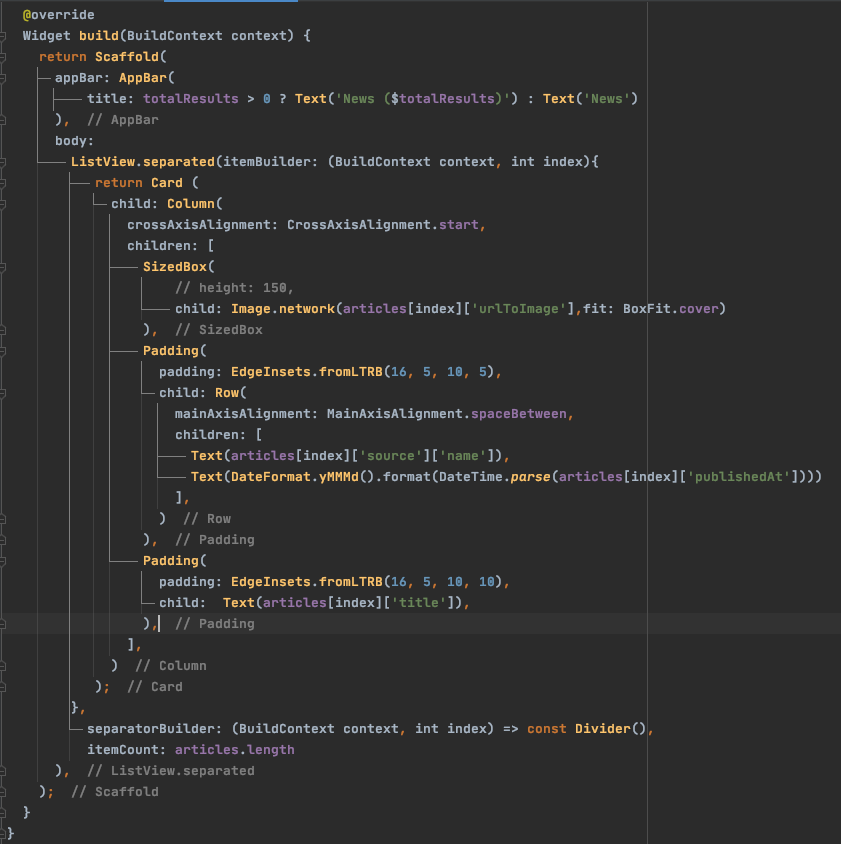
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: totalResults > 0 ? Text('News ($totalResults)') : Text('News')
),
body:
ListView.separated(itemBuilder: (BuildContext context, int index){
return Card (
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
// height: 150,
child: Image.network(articles[index]['urlToImage'],fit: BoxFit.cover)
),
Padding(
padding: EdgeInsets.fromLTRB(16, 5, 10, 5),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(articles[index]['source']['name']),
Text(DateFormat.yMMMd().format(DateTime.parse(articles[index]['publishedAt'])))
],
)
),
Padding(
padding: EdgeInsets.fromLTRB(16, 5, 10, 10),
child: Text(articles[index]['title']),
),
],
)
);
},
separatorBuilder: (BuildContext context, int index) => const Divider(),
itemCount: articles.length
),
);
}
}
(Visited 86 times, 1 visits today)