set News API to pagination

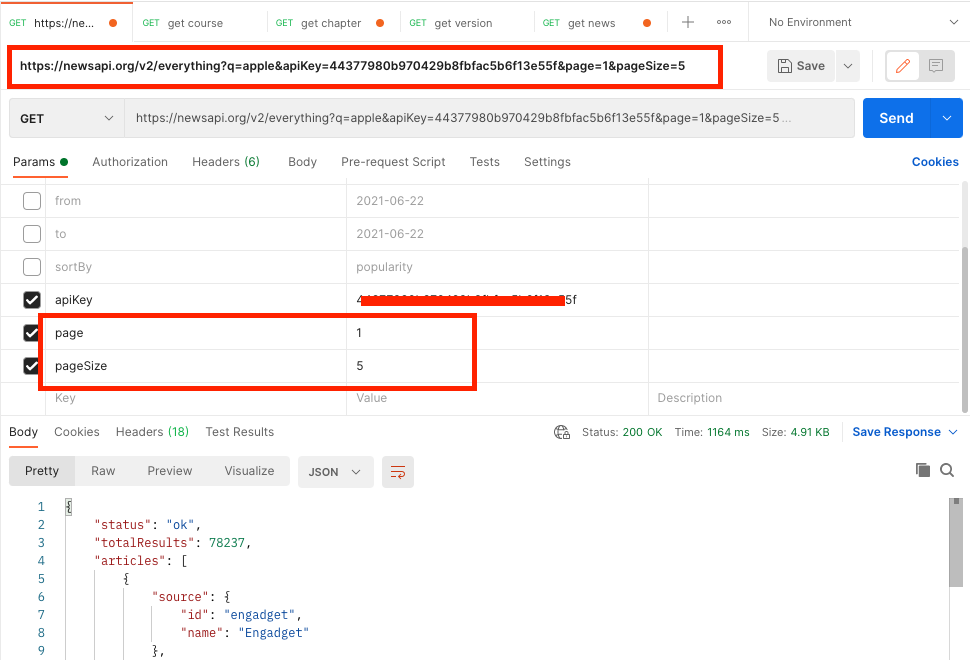
https://newsapi.org/v2/everything?q=apple&apiKey=44377980b970429b8fbfac5b6f13e55f&page=1&pageSize=5NewsPage.dart

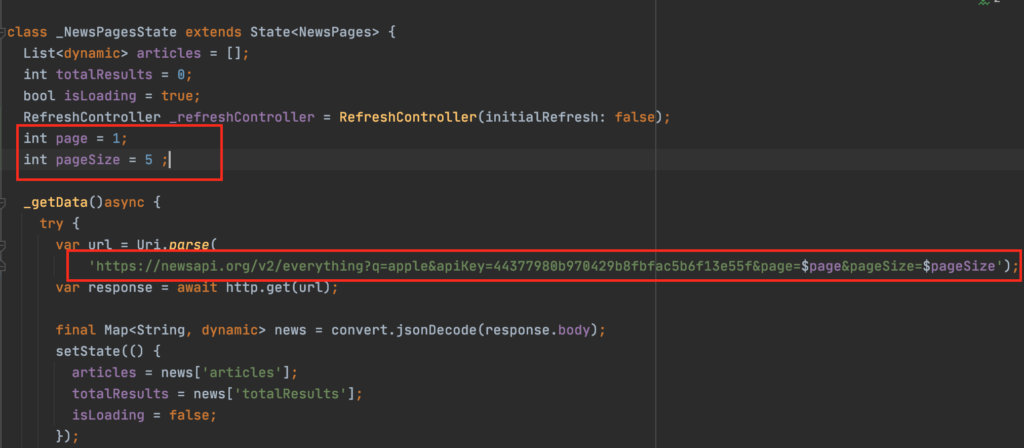
int page = 1;
int pageSize = 5 ;edit API to replace $page , $pageSize
https://newsapi.org/v2/everything?q=apple&apiKey=44377980b970429b8fbfac5b6f13e55f&page=$page&pageSize=$pageSize
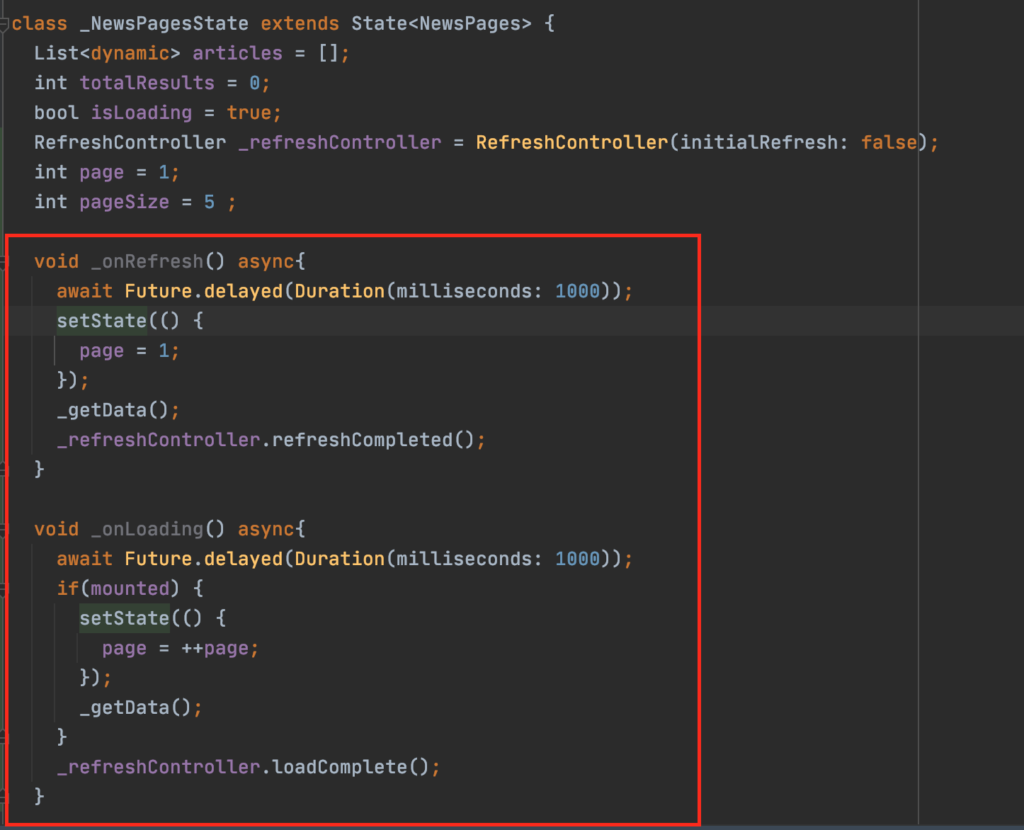
void _onRefresh() async{
await Future.delayed(Duration(milliseconds: 1000));
setState(() {
page = 1;
});
_getData();
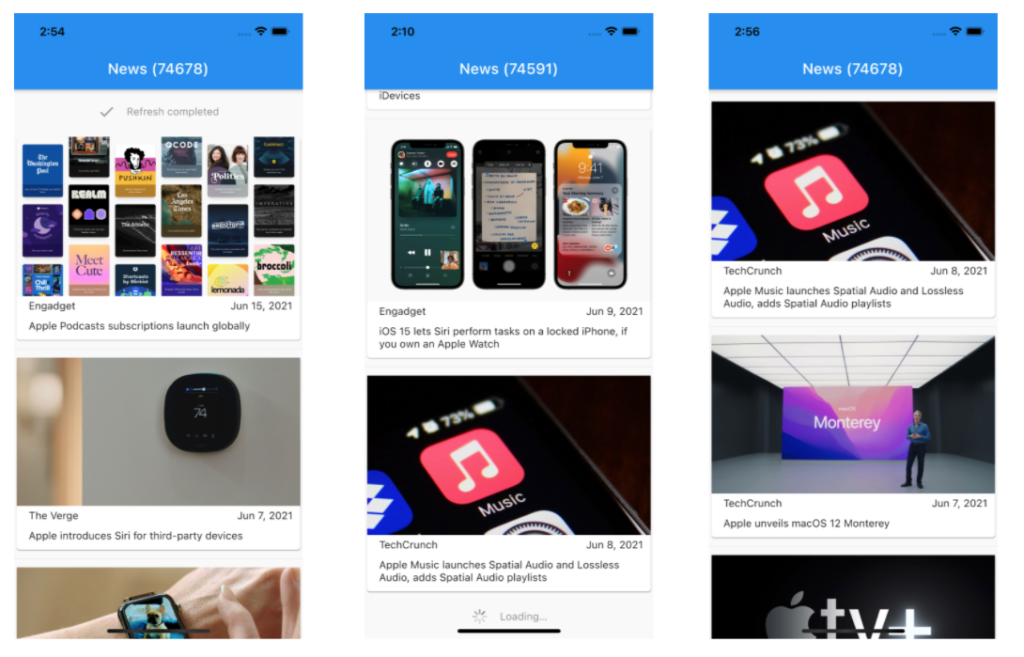
_refreshController.refreshCompleted();
}
void _onLoading() async{
await Future.delayed(Duration(milliseconds: 1000));
if(mounted) {
setState(() {
page = ++page;
});
_getData();
}
_refreshController.loadComplete();
}
page == 1 ? articles = news['articles']:
articles.addAll(news['articles']);
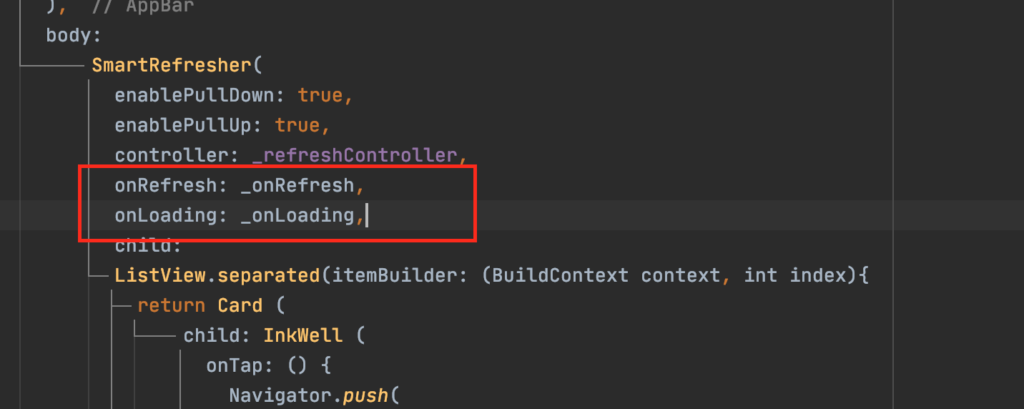
onRefresh: _onRefresh,
onLoading: _onLoading,
(Visited 103 times, 1 visits today)