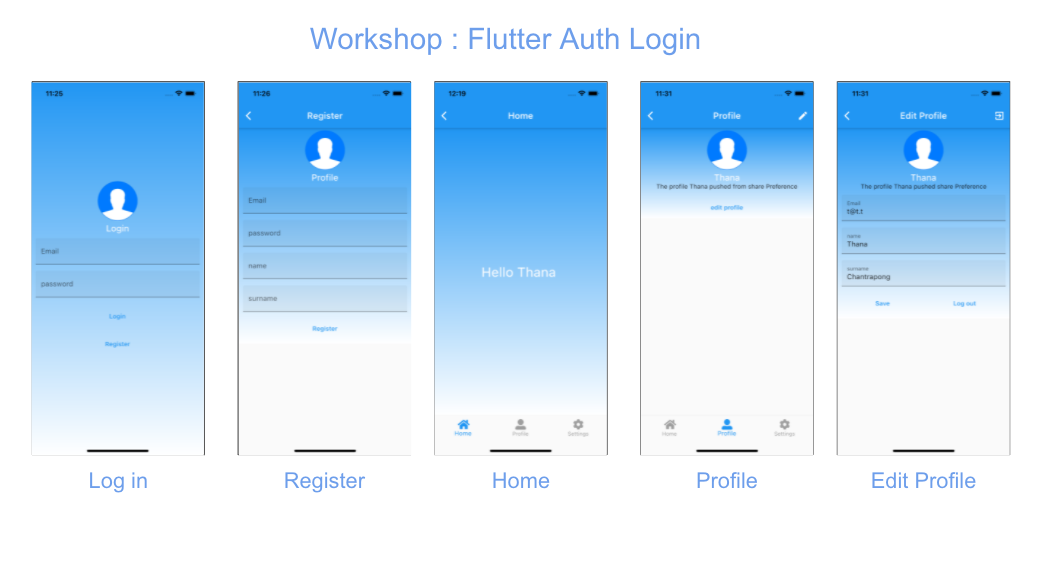
Create New Flutter Project
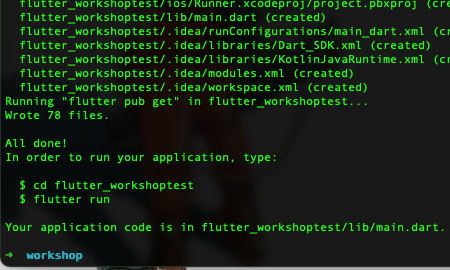
flutter create flutter_workshop

cd flutter_workshoptest
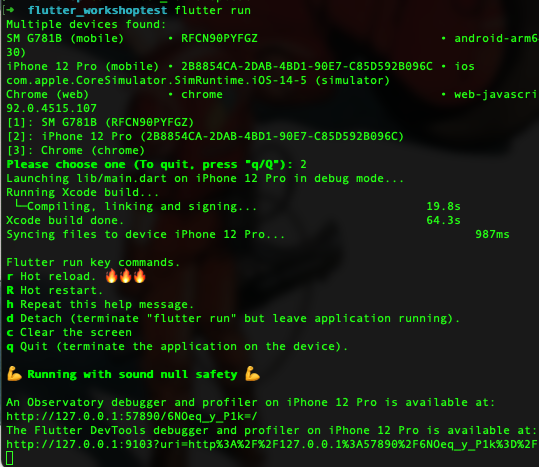
flutter run

Ctrl – C end process and close terminal
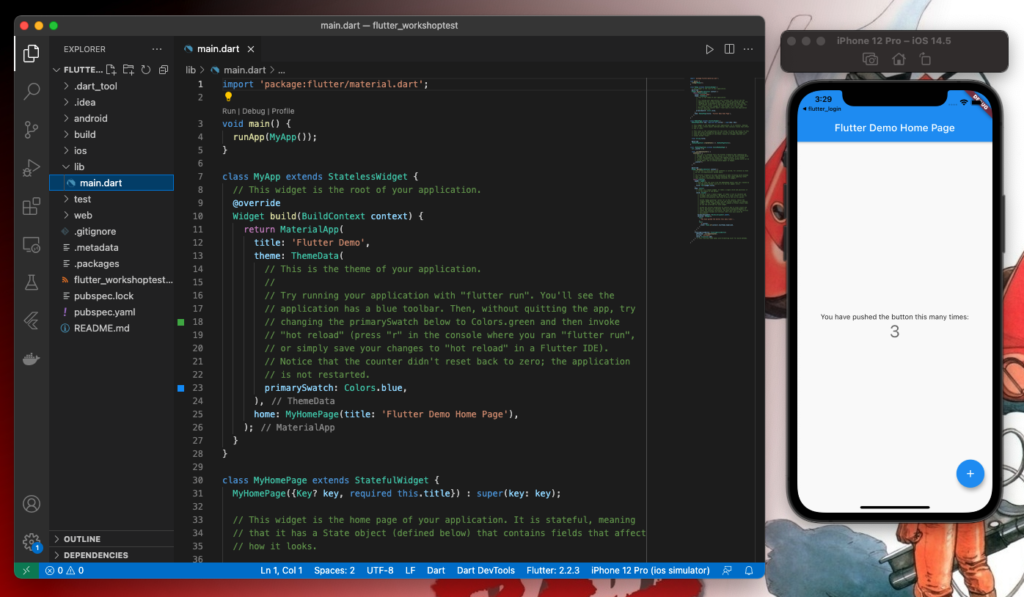
Open Project on VS Code
My Project/lib/main.dart
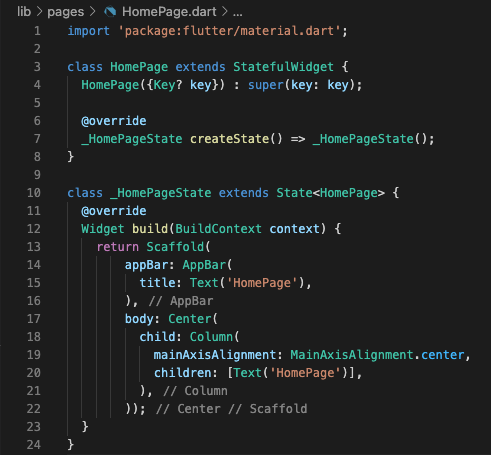
Create HomePage.dart
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
HomePage({Key? key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('HomePage'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [Text('HomePage')],
),
));
}
}
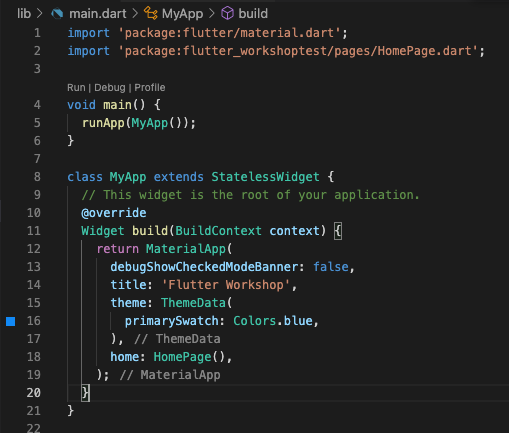
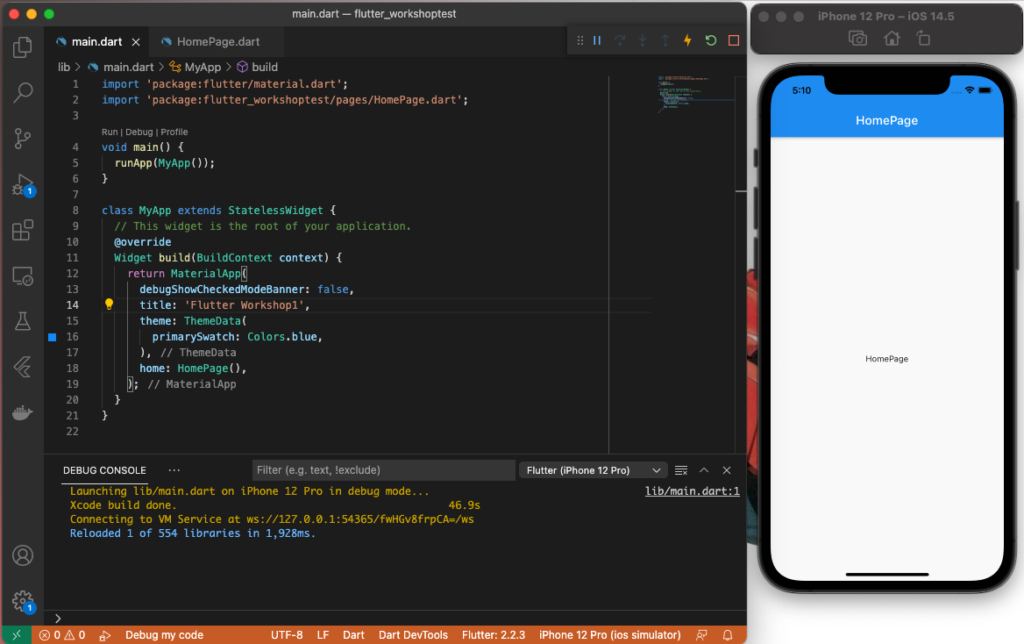
edit main.dart
import 'package:flutter/material.dart';
import 'package:flutter_workshoptest/pages/HomePage.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Workshop',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
);
}
}
Run & Debug

(Visited 300 times, 1 visits today)