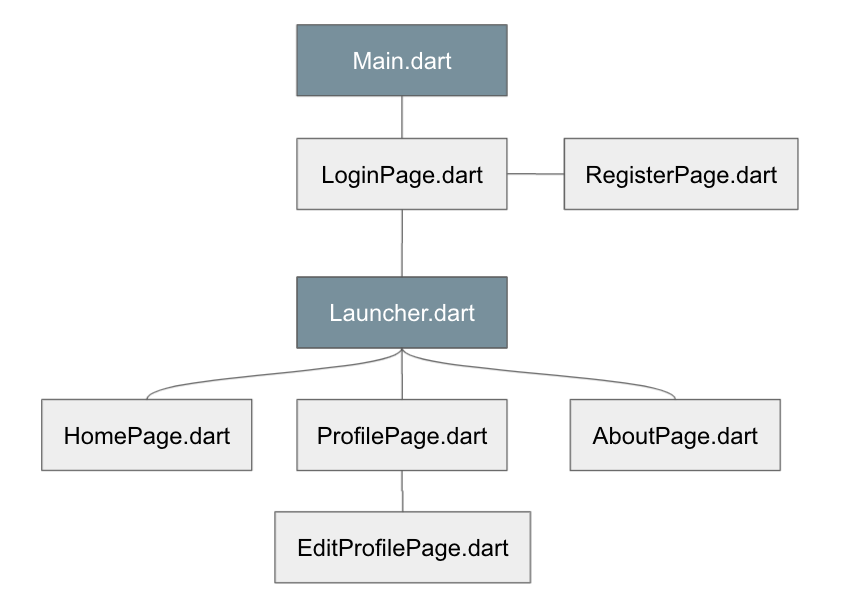
Create Pages in Workshop

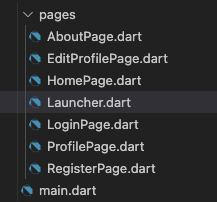
Craete all files in Picture
or
Copy HomePage.dart Paste on Project and Rename file

Edit Class Name and title name
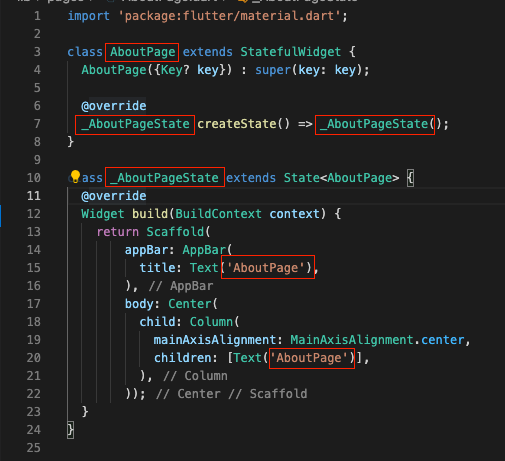
E.g. AboutPage.dart
import 'package:flutter/material.dart';
class AboutPage extends StatefulWidget {
HomePage({Key? key}) : super(key: key);
@override
_AboutPageState createState() => _AboutPageState();
}
class _AboutPageState extends State<AboutPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('AboutPage'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [Text('AboutPage')],
),
));
}
}
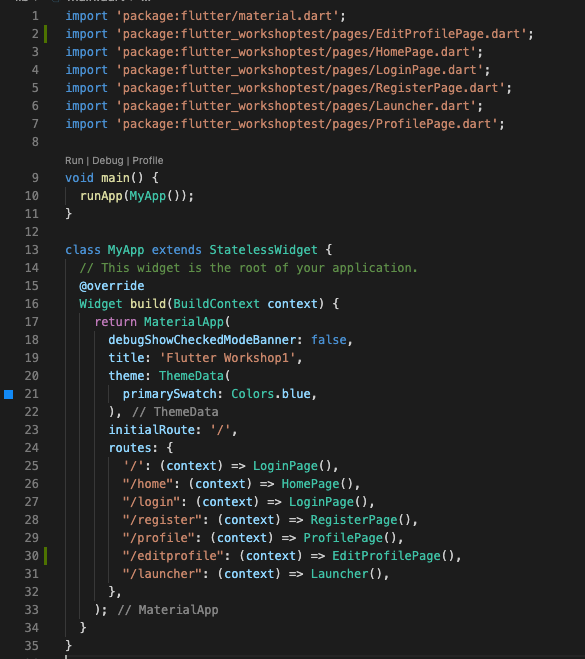
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_workshoptest/pages/EditProfilePage.dart';
import 'package:flutter_workshoptest/pages/HomePage.dart';
import 'package:flutter_workshoptest/pages/LoginPage.dart';
import 'package:flutter_workshoptest/pages/RegisterPage.dart';
import 'package:flutter_workshoptest/pages/Launcher.dart';
import 'package:flutter_workshoptest/pages/ProfilePage.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Workshop1',
theme: ThemeData(
primarySwatch: Colors.blue,
),
initialRoute: '/',
routes: {
'/': (context) => LoginPage(),
"/home": (context) => HomePage(),
"/login": (context) => LoginPage(),
"/register": (context) => RegisterPage(),
"/profile": (context) => ProfilePage(),
"/editprofile": (context) => EditProfilePage(),
"/launcher": (context) => Launcher(),
},
);
}
}
(Visited 262 times, 1 visits today)